>>点击按钮出现隐含图层 (请看范例)
先看看例子
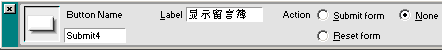
1.先把Objects(项目)Ctrl+F2面版调出来,插入两个按钮。注意,两个按钮的Action(动作)都要选None(无),否则不能做出效果来。如下图:

2.把图层里的内容准备好,并把它设为隐含。图层里的内容由你定,教程(一)里的图层是搜索引擎,现在是留言簿,根据你的需要来更改图层中的内容。
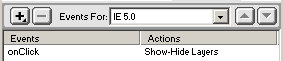
3.由于有了教程(一)的基础我就不写那么详细,点击“显示留言簿”按钮,按F8出现Behaviors(行为)菜单,加入Events(事件)显示图层,Actions(动作)不要改动,千万不要把它改为“OnMouseOver”,要不然这按钮没用。设完如下图:

4.点击“隐藏留言簿”按钮,同样加入Events(事件)隐藏图层。
>>下拉菜单的实现 (请看范例)
老习惯先来瞧一瞧效果
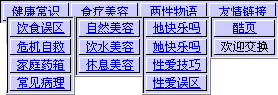
1.你得先把菜单做好,再把相应下拉菜单的内容放到隐藏图层里。一个链接对应一个图层,上图有四个链接就得做四个隐含图层,图层分别放在链接的下面,像下图那样摆放。

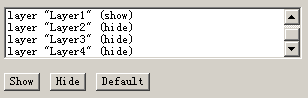
2.剩下的事情就好做了,你得多点几下鼠标。按F8把Behaviors(行为)菜单调出来,点击“健康常识”链接后,在Behaviors中点击加号选Show- Hide Layers,出来Show-Hide Layers菜单,把Layer1设为Show(显示),其它三个图层设为Hide(隐藏)。如下图:

3.把Events(事件)OnClick改为OnMouseOver事件,Ok!这是一个下拉菜单的制作,其它的三个链接如法炮制。不过我要特别强调一点:在设置Show-Hide Layers菜单时一定要注意,除了把该链接的下拉菜单图层设为Show(显示)外,其它的图层一定要设为Hide(隐藏),否则,效果不堪入目。


